みなさんは日々の業務の中でブラウザを使う場合、「この作業、面倒だな…」「もっとこうできたら便利なのにな…」と思うことはありませんか?
そこで便利なのがブラウザの拡張機能です!
ChromeやFirefox、Edge…といったブラウザに必要な拡張機能を追加することで普段の作業もサクッと効率化できます。
そして今回はWEB制作会社「ソフトコム」で実際に使用しているおすすめのブラウザ拡張機能を聞いてみました!
ディレクターやデザイナー、コーダーやセールスといった幅広い部署から聞いたおすすめの中から5つ厳選しました。
ぜひ最後までご覧ください!
Pasty
複数のリンクを一気に開けるツール

複数のサイトのURLをもらったけど「いちいちクリックするのは面倒…!一気に開けたい…!」という時に使えます。
コピーする際のURL間にテキストがあってもエラーなく開けるので便利なツールです。
対応ブラウザ:Chrome
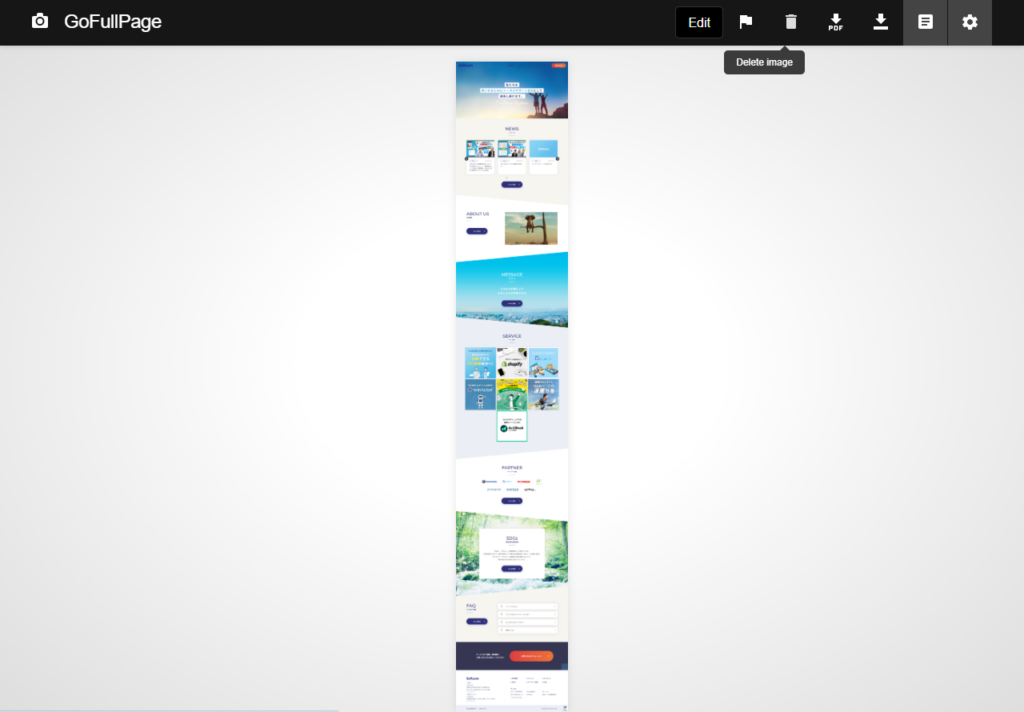
GoFullPage
サイト全体がスクショできるツール

サイトを上から下まで、まるごとスクリーンショットすることができます。
PDF,JPG,PNGと好きな形式で保存できるので、加工する時間を省くことができます。

ちなみに撮ってくれている間の進捗バーが可愛いです。
Clear Cache
すぐにキャッシュをクリアできるツール

更新したはずなのにCSSが反応しない…という時にワンクリック!
チェック作業をスピーディー対応することができます。
対応ブラウザ:Chrome
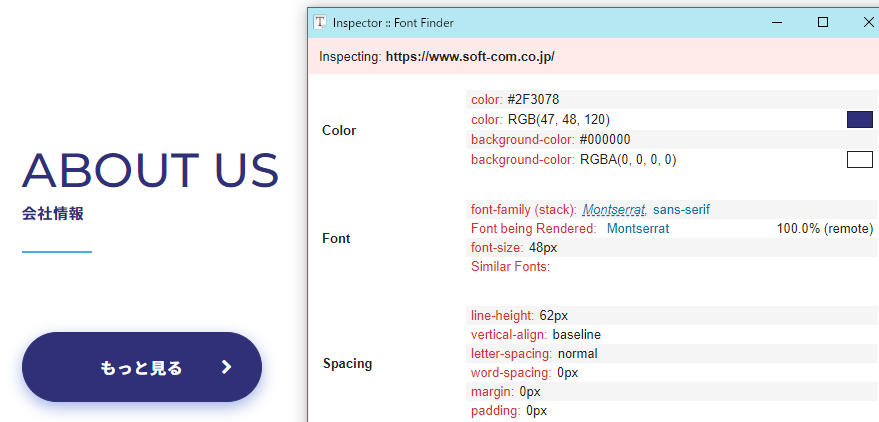
Font Finder
選択した要素のCSSスタイルを確認できるツール

サイト内の要素をクリックするだけでそのCSSを把握できます。
シンプルかつ分かりやすく表示してくれます。サイト確認作業や参考時に活用できます。
VisBug
サイトの検証が気軽にできるツール

テキストの書き換えや要素の配置入れ、色の変更といったサイトの検証を気軽にできます。
ダイレクトに編集ができるのでサクサクと検証することができます。
いかがでしたか?基本的な業務で使えそうなものから制作関連に使えるものまで幅広く紹介してみました!
ブラウザを使った業務といった普段おこなう業務に視点を向けて、日々の生産性を向上させましょう!