初めまして!ソフトコムの林です。
私は自社サイトの更新を担当しているのですが、更新していく中で
「この更新内容がユーザーにとって本当に良い更新になっているのかな?」
「そもそもこのページはどのようにみられているんだろう…」
という悩みが出てきました。
そんな悩みを解決するために、サイト改善ツールの「Clarity」を導入してみました。
Clarityとは?
Microsoftが提供しているサイト分析ツールです。ヒートマップやレコーディング機能、ダッシュボードといった幅広い機能が備えられており、サイトをユーザーがどのように閲覧しているかを確認できます。
https://clarity.microsoft.com/
そんなClarityを使ってみて、想像していた以上に便利なツールだったので良かった点をご紹介します。
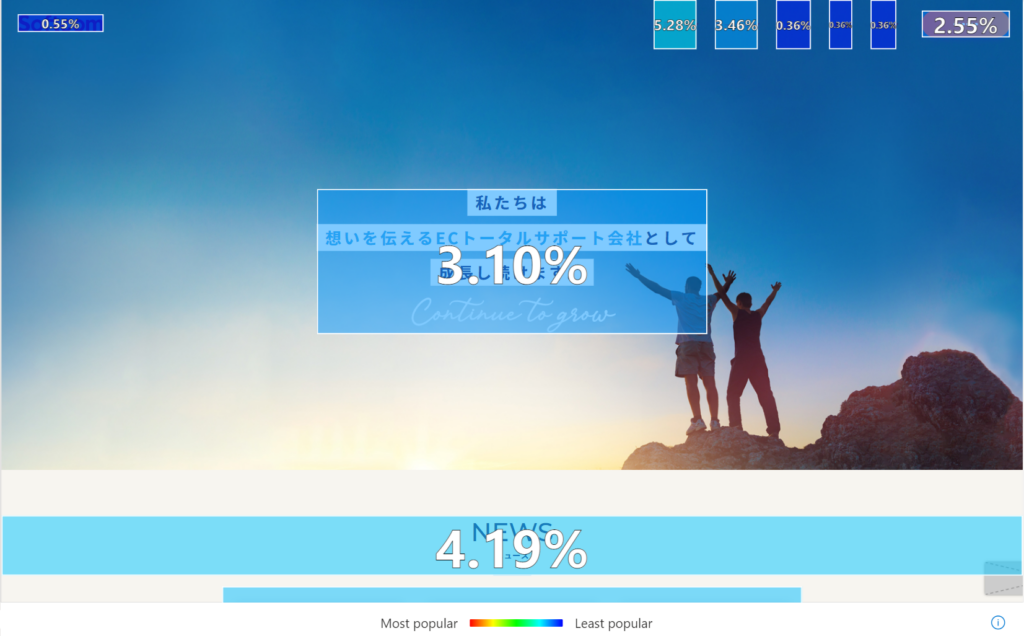
事細かに分析できるヒートマップ
Clarityのヒートマップは3種類のタイプに分かれています。



「click」…どこがクリックされているのかを表示
「scroll」…どのエリアがよく読まれているのかを表示
「area」…エリアのクリック率を表示
といったように様々な方法でクリックやスクロール状況を確認できます。
これだけ細かく分析できると改善もしやすくなりますよね!
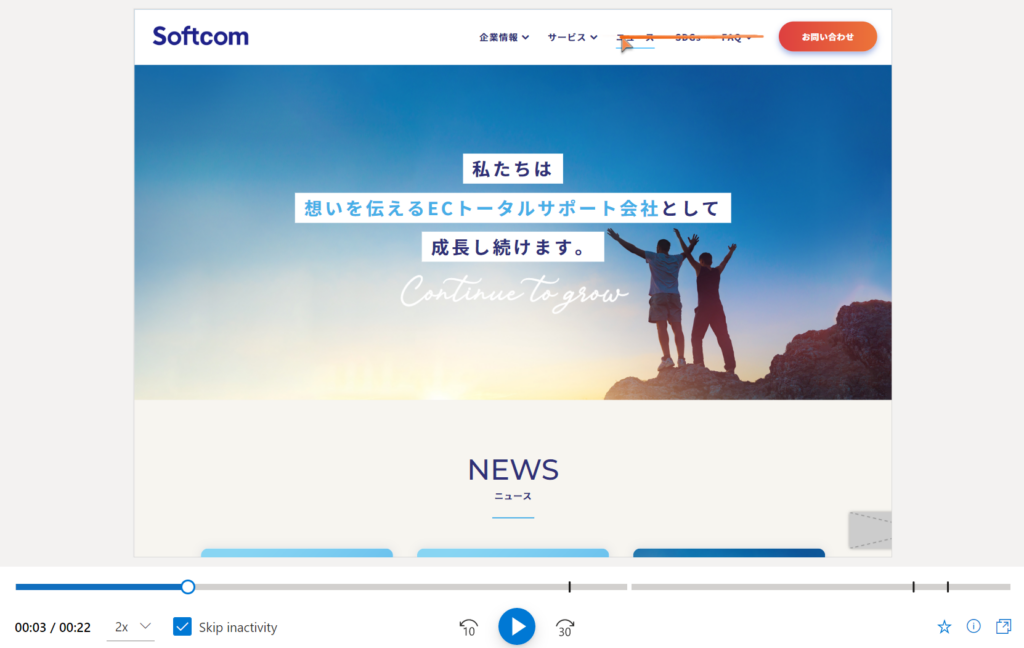
レコーディング機能がある
元々はヒートマップ目的で導入していたのですが、セッションのレコーディング機能もありまして、これが非常に便利でした…!
レコーディング機能では、実際に訪問したユーザーの行動内容の録画を確認することができます。
どのようにマウスを動かしてみているか、どのタイミングでクリックしているか等が事細かに見れます。

動きがないところはスキップできたり、倍速で見ることができたりするので非常に使いやすくなっています。
実際のユーザーの動きを見ながら、「何故このエリアをじっくりみていたのか?」「ここをクリックしたということはこういった情報をみたかったのかな?」と具体的に考え直すことができるので、非常にオススメの機能です。
無料で利用できる
ここまでの機能を利用できてなんと無料で導入することができます。
ヒートマップツールでは有料や制限付きの課金制のサービスが多くみられるのですが、現時点ではサイト数やトラフィックの制限もなく、完全無料で利用することができます。
簡単に導入することができるので、サイトの改善をしたい方にはオススメのツールとなっております。
Clarityはサイト改善のお手伝いをしてくれるツールですが、
弊社では、Webサイトの速度改善やECサイト運用といった面でサイト改善のサポートをしております。
サイトのお悩みごとがございましたら、是非ともご連絡ください!